移动端下拉表单的更好选择
在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证输入,所有浏览器和平台都可以支持它们,它们实现起来容易且方便,用户知道它们的好。
在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证输入,所有浏览器和平台都可以支持它们,它们实现起来容易且方便,用户知道它们的好。
同时,根据Luke Wroblewski 和一些人的说法,下拉菜单(或选择)是最常被误用的表格模式之一,“应该是最后的UI”。
我们来看看一些限制和担忧:
在下拉列表中,只有点击或按键才能打开它,可用选项是不可见。此外,表单的长度一见即可隐藏,即用户无法预测下拉菜单是否包含 2 或 50 个元素。
从下拉列表中选择一个选项(特别是移动设备)是一个多步骤的过程:你必须点击下拉菜单打开选项列表,然后滚动并扫描以选择一个项目,然后关闭下拉列表。
下拉菜单会让设计师变懒:将所有可能的选项添加到下拉列表中是没有任何优先级的(这与汉堡包菜单类似)是非常简单的。
更长的下拉列表,例如国家/地区选择器可能是一个恶梦扫描,尤其是在通常无法进行键盘搜索的手机上。
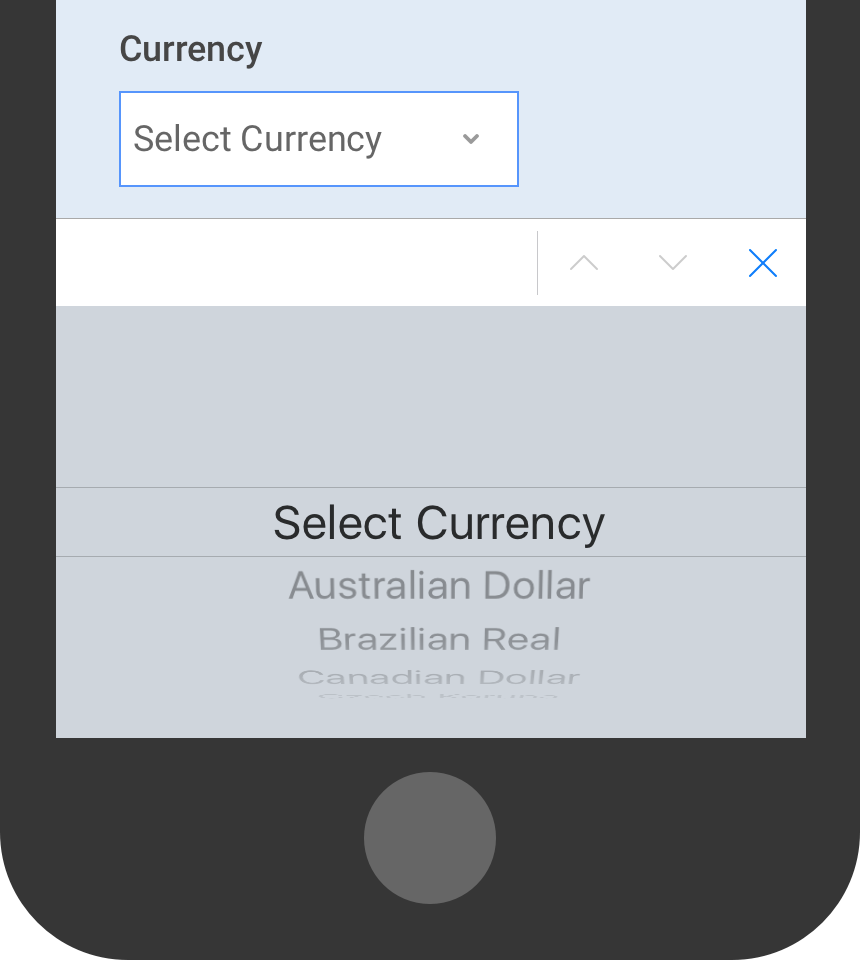
在一些移动屏幕的可见和可滚动的列表区域是很小的,滚动选项会使人不愉快:

在iOS上,可见的选项数量是乍一看是惊人的低
在许多情况下,有很多替代输入控件可以为你更好地工作。
考虑选项的数量
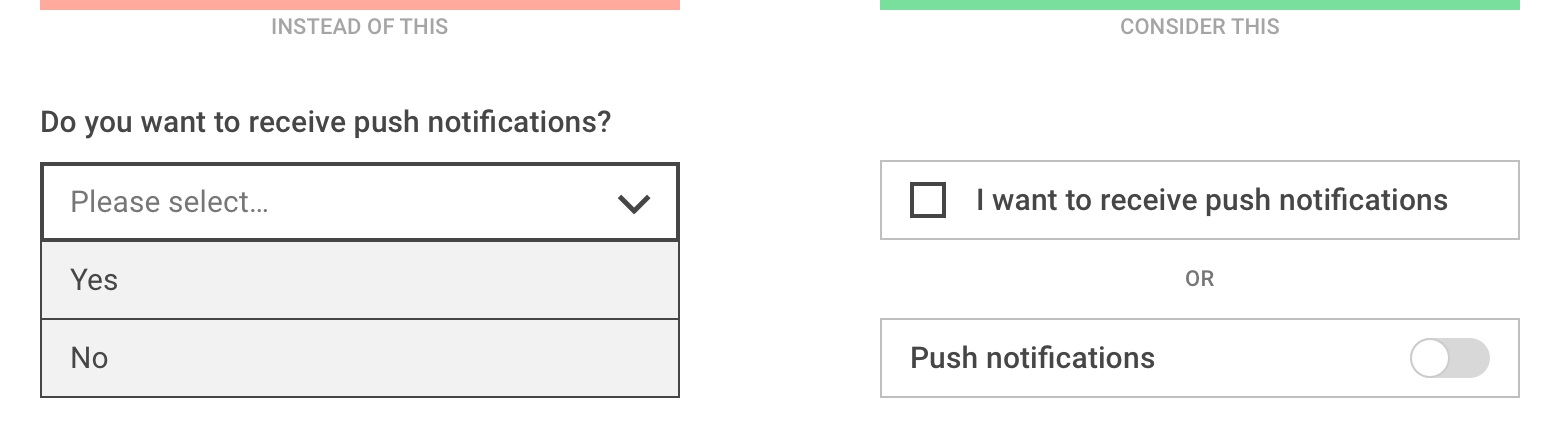
对于二进制(开/关)的决定,下拉菜单是一个非常糟糕的选择。你需要的是复选框或切换开关。
如果你的下拉列表仅包含“是/否”或“开/关”选项,请改用简单的开关
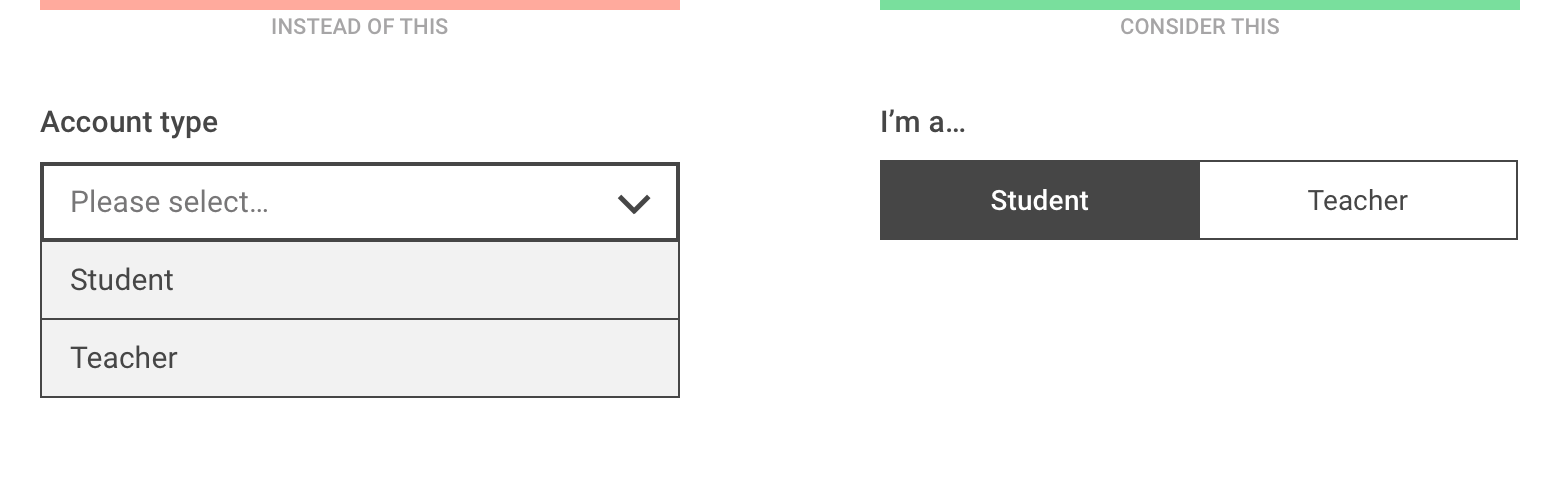
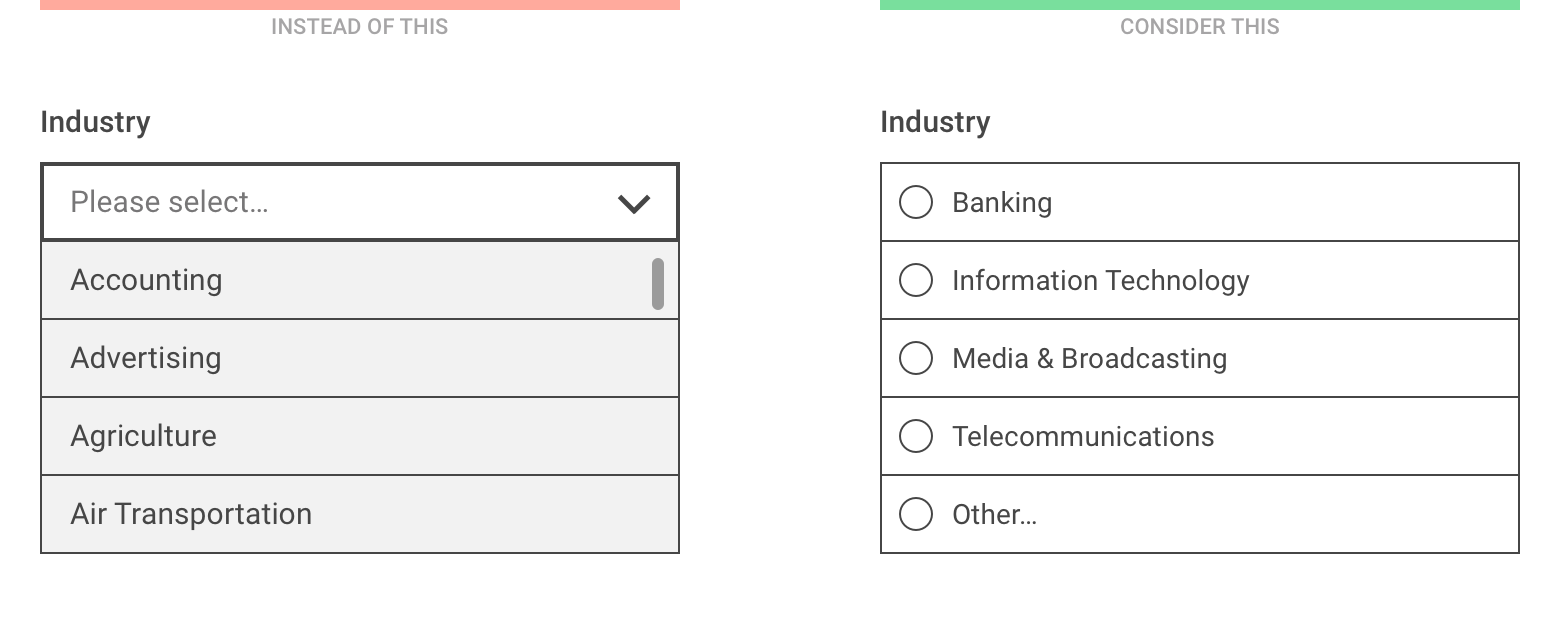
对于少数互斥选项,建议使用单选按钮或分段控件,以便无需打开列表,所有可用的选项都可以看到。
分段控件同时显示所选项和替代选项
可视选项的数量取决于屏幕宽度和选项标签的长度,不建议使用超过 5 个项目
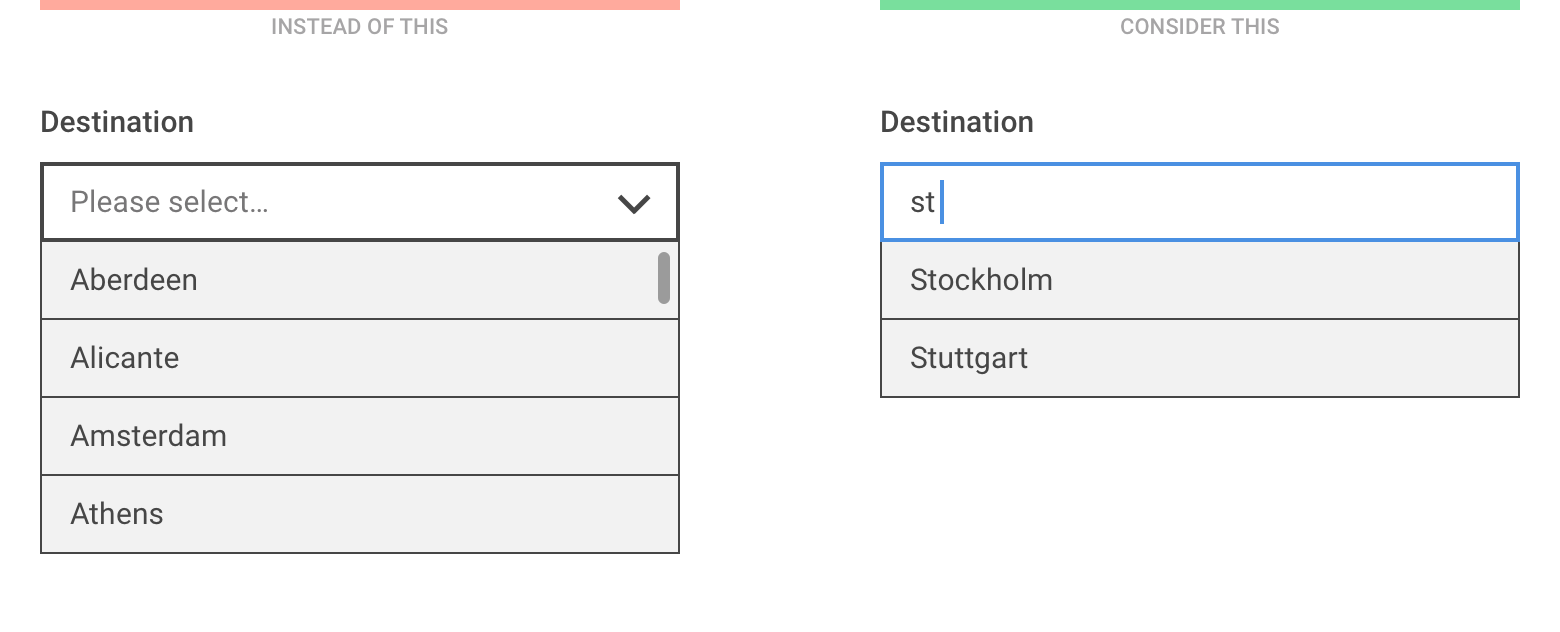
对于大量指明的选项,当用户知道他们正在寻找什么时,考虑“开始输入…”解决方案,其中过滤选项列表显示在第一个或两个字母之后。
不用滚动列表,让用户开始输入,且仅显示已过滤的选项
对于大型和多样化的列表,尝试使用现有的用户数据来优先该选项,并将用户首选的最流行的选择列出。这样一来,有90%的用户会立即找到自己的偏好,只有10%必须选择“其他”,然后在下一个问题中指明。
虽然“其他”不是一个优雅的解决方案,但这样的优先级可能会改善大多数用户的用户体验
考虑预期的输入
下拉列表的优点之一是用户不用过多多输入。但如果预期的输入不是太长,并且经常被询问(例如个人数据),则通常更容易键入,而不是从列表中选择它:

使用数字键盘在滚动设备上输入诞生年份比滚动浏览长列表更容易
易祺互联为您提供:商城系统,智慧物业管理系统,“好差评”系统,食品溯源系统,智慧点巡检系统,农村电商系统,智慧河道水位监控系统,智慧环境监测系统,机房动力环境监控系统,ERP系统,智能建站系统,商城系统,直播系统,各种软件/网站定制开发,网站托管等一站式运营解决方案。
易祺互联 @ 河南蓝燕网络科技有限公司旗下运营品牌
统一社会信用代码:914101055710161107
软件设计部运营中心:河南省郑州市金水区芯互联大厦南座11层
智慧物联网运营中心:河南省郑州市金水区花园路1号河南省人民会堂
新产品培育运营中心:河南省郑州市金水区黄河路25号经津大厦10楼
北京市(华北区)运营中心:北京市海淀区双清路33号清华大学学研大厦B座10层
广州市(华南区)运营中心:广东省广州市黄埔区科汇四街11号
杭州市(华东区)运营中心:杭州市拱墅区祥园路杭州国际人才创新创业中心A座10层
重庆市(西南区)运营中心:重庆市江津区双福新区联东U谷12栋
业务咨询:0371-60934100 手机:18737894979 国内热线:400-8778-670
技术服务:15516975329 投诉热线:185-38935-211