
让你忍不住买买买,购物网站会这样设计
今天分享的这篇文章,则告诉你京东设计中心,如何将眼动研究应用到实际设计中,设计更好的网页,让你更愉快地买买买。
随着「双十一」的结束,一场全民网购狂欢落下帷幕。当往日的「血拼」战场搬到网页,曾经的逛街路线成为今天的页面浏览轨迹;穿衣镜前的目光如炬变为屏幕前注视时长……网页设计师们这时已经忙的不亦乐乎了,因为页面的排版布局、信息的陈列描述等无不影响用户在虚拟世界的「血拼」体验。
「消费者关注什么?他们是如何浏览页面的?」
「促销信息放在左侧还是顶部?」
「商品一行放 3 个还是 5 个?」
为了解答这些问题,我们在 2014 年初开展了一次针对导购网站的研究。通过眼动测试及深度访谈等方法,了解用户在不同导购页面的浏览行为及重点关注内容,旨在为导购类页面的设计带来启发。
既然研究的是「导购网站」,那么首先让我们首先明确以下几个问题 :
1. 什么是导购类网站?
导购类网站是提取电商中优质商品或品牌,推荐给用户,以减少用户时间的网站。
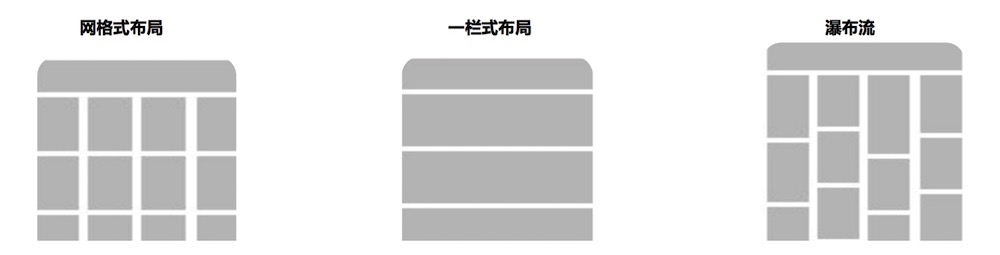
2. 导购类网站布局都有哪些?
通过对几大电商导购页面的布局分析,抽象出以下几种常见的页面布局形式 :

3. 导购网站的内容主要有哪些?
根据内容的不同,可将其主要分为品牌导购(如,京东青春)、单品导购(如,易讯早市)、 团购导购(如,美团)、社区导购(如,美丽说)1。
好啦,一切就绪,让我们来看下研究全过程吧!
本次共招募了 30 位喜欢「逛」各类导购网站的用户(男:女=7:23),与视觉和交互设计师共同商讨选取了 21 个较有代表性的导购网页。为排除内容的影响,眼动实验采用静态网页 2,非真实网站。
同时将实验素材设置了组内随机和组间随机,以此来避开页面浏览顺序对用户造成的影响。即将实验素材按页面内容分为3类(品牌测试页、单品测试页、主题测试页3 ),每类页面均采用随机播放的形式,且每组用户 间看到的页面内容顺序也有所差异。
眼动结束后采用了 PEEP 法(Post Experience Eyetracked Protocol)让用户回溯。最终结合眼动结果和访谈内容我们得到了以下发现。
同时根据用户的行为习惯特征,做了关于逛导购页面用户的人物画像分析,这部分内容就先在这里卖个关子,留着下期与大家共同分享。
导购类网站内容还有:比价导购、打折促销导购和返利导购等等。但由于这类网站均以文字为主,因此不在本次眼动研究范围内。
静态网页像素与屏幕分辨率的宽度保持一致,尽量还原用户浏览情境。
「主题测试页」包含团购导购页面。
通过眼动实验,我们在「页面布局」与「信息元素的关注度」两个维度上发现:
不同的页面布局下由于用户视线轨迹的差异,因此适合承载的导购页面有所不同。
不同类型的导购页面中,用户对图片、文字、品牌等信息元素的关注度有所差异。
下面,我们将详细分享这次的调研发现。
易祺互联为您提供:商城系统,智慧物业管理系统,“好差评”系统,食品溯源系统,智慧点巡检系统,农村电商系统,智慧河道水位监控系统,智慧环境监测系统,机房动力环境监控系统,ERP系统,智能建站系统,商城系统,直播系统,各种软件/网站定制开发,网站托管等一站式运营解决方案。
易祺互联 @ 河南蓝燕网络科技有限公司旗下运营品牌
统一社会信用代码:914101055710161107
软件设计部运营中心:河南省郑州市金水区芯互联大厦南座11层
智慧物联网运营中心:河南省郑州市金水区花园路1号河南省人民会堂
新产品培育运营中心:河南省郑州市金水区黄河路25号经津大厦10楼
北京市(华北区)运营中心:北京市海淀区双清路33号清华大学学研大厦B座10层
广州市(华南区)运营中心:广东省广州市黄埔区科汇四街11号
杭州市(华东区)运营中心:杭州市拱墅区祥园路杭州国际人才创新创业中心A座10层
重庆市(西南区)运营中心:重庆市江津区双福新区联东U谷12栋
业务咨询:0371-60934100 手机:18737894979 国内热线:400-8778-670
技术服务:15516975329 投诉热线:185-38935-211


