
如何科学提高文本易读性?
排版设计是ui设计师的基本功。但或许是因为它太基本了,很多时候很多设计师都会直接忽略它的存在,导致最后的实现效果不够理想。或许就是这些细节导致手中的产品看起来总是差那么一点点。尤其是对于一些注重阅读体验的页面来说,每一个细节都可能成为致命伤。
艺术是无依据可循的,但是文字排版却是有依据可循的。下面就排版中的字体样式、留白大小、对齐方式、色彩对比度四个要素来简单谈一谈如何科学提高移动端文本的易读性,提升设计质感。(找到设计依据之后,面对产品经理的质疑也更有怼回去的底气了哈哈哈)
大前提:明确设计目标
所有的设计都必须在这个前提之下进行。以下提到的数值只是一个参考,更重要的是你想通过页面传递给用户的信息,明确设计目标,以此对你的设计进行调整。否则,设计的意义便不存在了。
字体大小
通过字体大小去凸显内容、区分层级是一种设计趋势,同时也是ios11 的设计思路之一。那么,如何去选择字体的大小能达到比较好的效果呢?
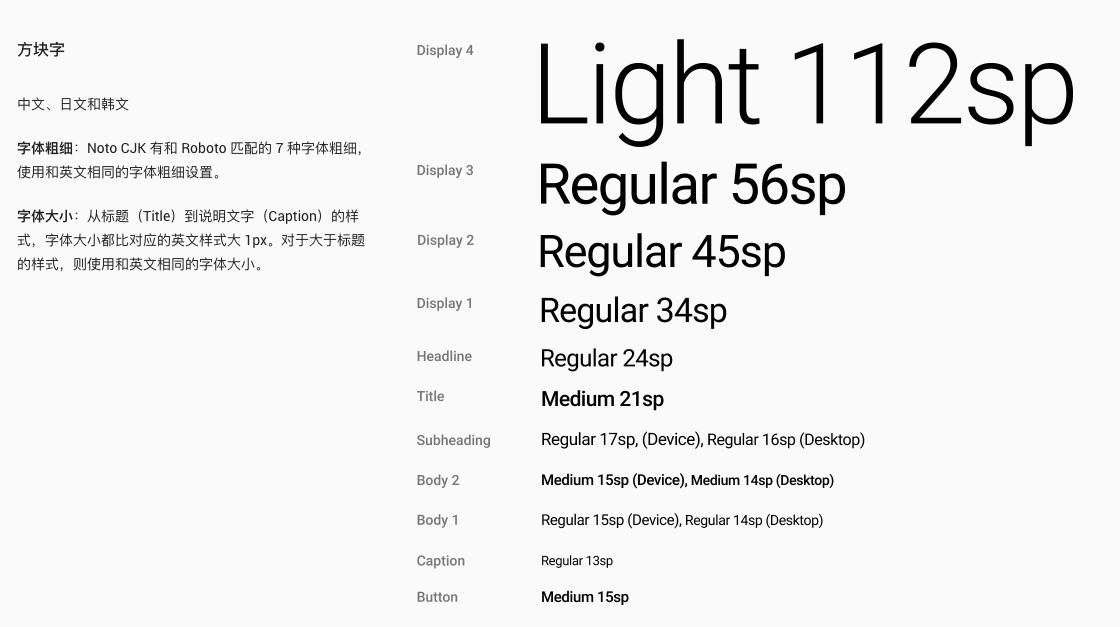
material design对方块字主标题和内容文字的大小分别定为24sp和15sp,24/15=1.6,接近黄金比例;airbnb的主标题和内容文字的比例同样接近黄金比例。

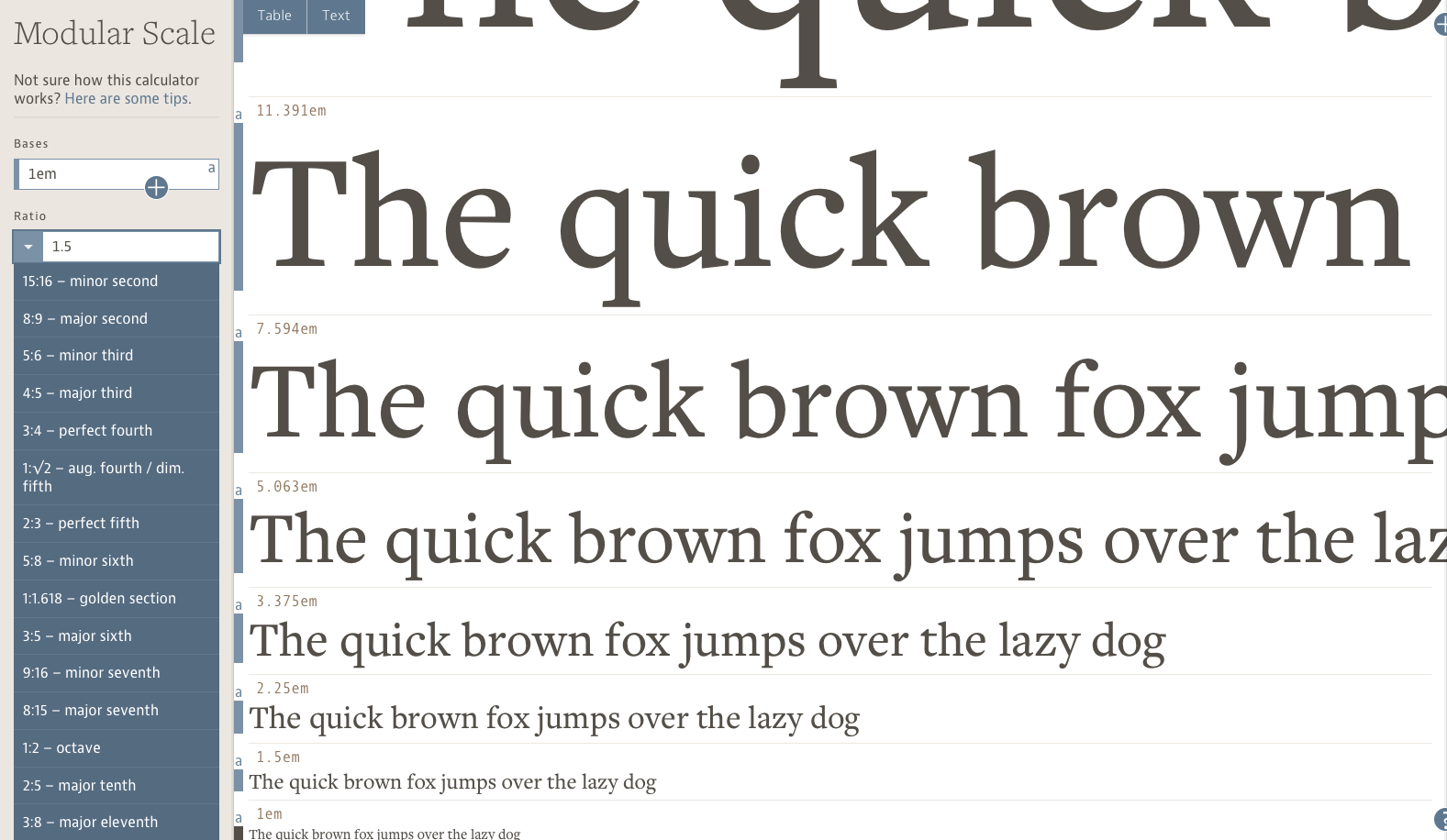
实际上黄金比例的字号对比在移动端是一个适合突出主题的比例,是一个“美”的比例,但并不一定是一种适合阅读的比例。一个以阅读为主的页面在字号选择上可能需要较小的比例,若是你在字号的选择上缺乏信心,也可以用一些工具进行辅助选择,比如Modular Scale(Adobe的排版负责人Tim Brown创建的工具),其中囊括了历史上最令人满意的几种比例关系,通过这个比例进行匹配至少可以保证不出错。

文字留白
“留白”即在版面中留出空余的空间,处理好留白能使文本视觉流平顺,提升阅读舒适性。对于一篇文章而言,留白从小到大分别有文字中的空白、文字与文字之间的空白、行与行之间的空白、段与段之间的空白,留白面积的大小也要遵循这个顺序。
行间距的设定:行间距的设定直接影响了视线从前一行末尾移动到下一行开头的难易。行间距过高导致视线分散,容易游离;行间距过小则容易影响视线的移动,让人找不到正在阅读哪一行。普遍认可的做法是将行高设置为1.5em-2.0em。在这个基础之上,字体样式、大小、行宽还会对行间距的设定有一定的影响。
易祺互联为您提供:商城系统,智慧物业管理系统,“好差评”系统,食品溯源系统,智慧点巡检系统,农村电商系统,智慧河道水位监控系统,智慧环境监测系统,机房动力环境监控系统,ERP系统,智能建站系统,商城系统,直播系统,各种软件/网站定制开发,网站托管等一站式运营解决方案。
易祺互联 @ 河南蓝燕网络科技有限公司旗下运营品牌
统一社会信用代码:914101055710161107
软件设计部运营中心:河南省郑州市金水区芯互联大厦南座11层
智慧物联网运营中心:河南省郑州市金水区花园路1号河南省人民会堂
新产品培育运营中心:河南省郑州市金水区黄河路25号经津大厦10楼
北京市(华北区)运营中心:北京市海淀区双清路33号清华大学学研大厦B座10层
广州市(华南区)运营中心:广东省广州市黄埔区科汇四街11号
杭州市(华东区)运营中心:杭州市拱墅区祥园路杭州国际人才创新创业中心A座10层
重庆市(西南区)运营中心:重庆市江津区双福新区联东U谷12栋
业务咨询:0371-60934100 手机:18737894979 国内热线:400-8778-670
技术服务:15516975329 投诉热线:185-38935-211


